imageJも設定を行えば、
画像にスケールバーを入れることができます。
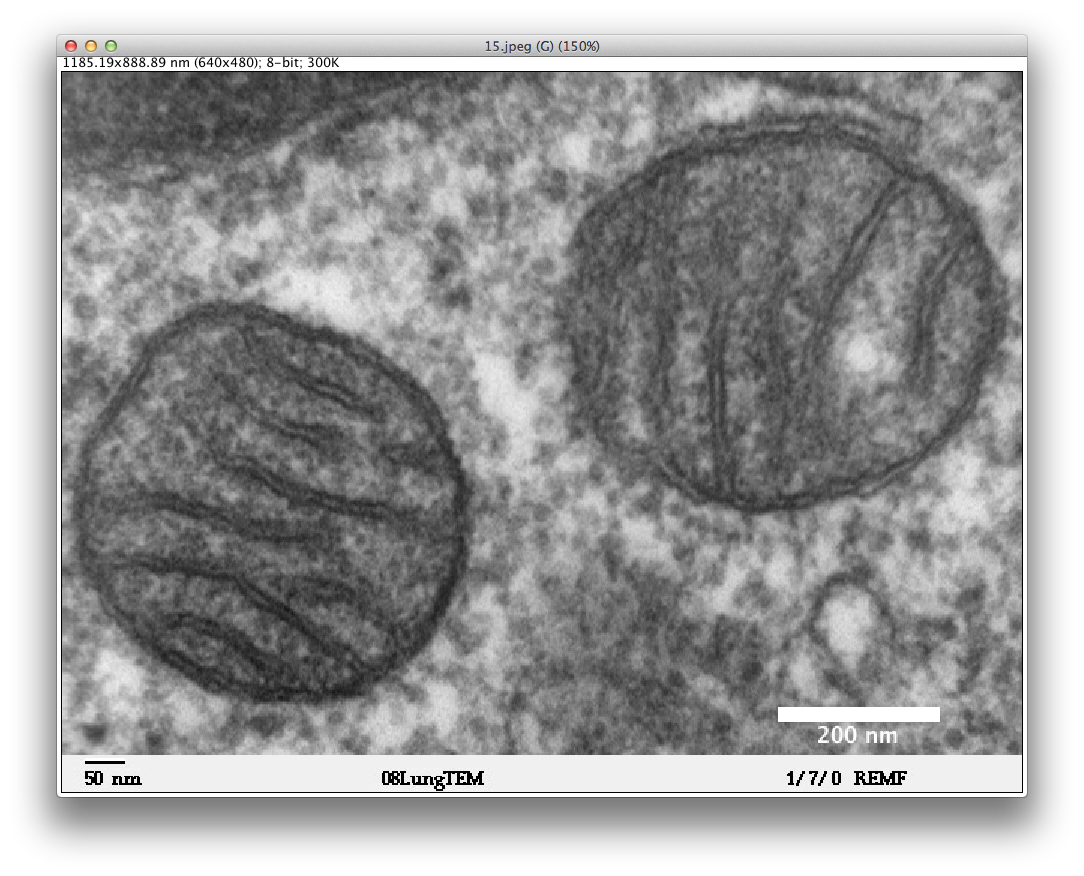
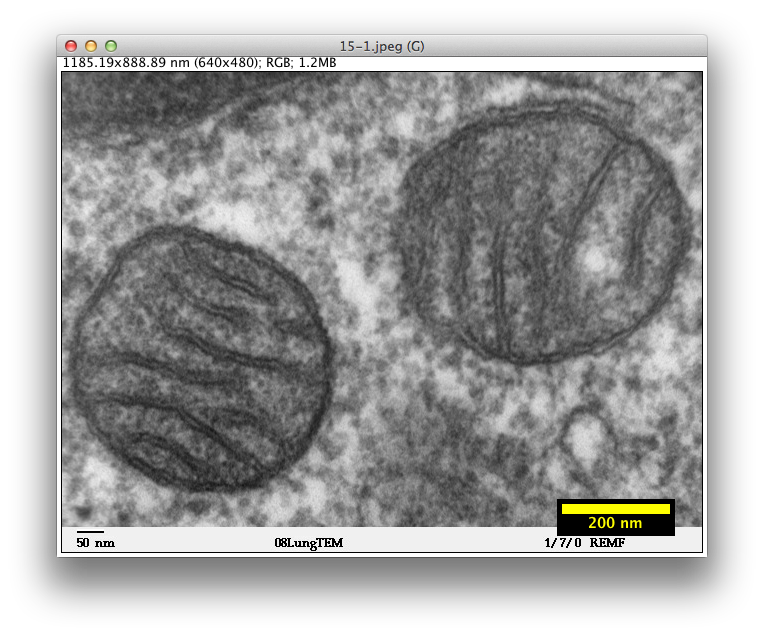
下の画像では200nmで白いラインが入っています。
これがimageJで作成したスケールバーです。
色や数字の表記、さらには記載場所まで自由にとりつけることができます。

wikipediaより転載・編集
左下の50nmはオリジナルのスケールバーです。
設定の取り付け方は、過去のエントリーを参考にしてください。
→ imageJで単位を合わせて面積を測る(今回使用する画像と同じ素材で行っています)
→ imageJのscaleの単位を変更する (要点のみをまとめてあります)
単位の設定ができてないければ、スケールバーは全くあてにならないものになってしまいます。
設定はできましたか?
それでは、スケールバーの取り付けの方法を書いてきます。
目盛りをつけたい画像を前面に出して、
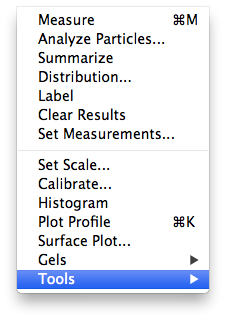
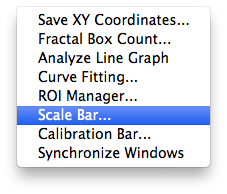
Analyze > Tools > Scale Bar と選択しましょう。
![]()


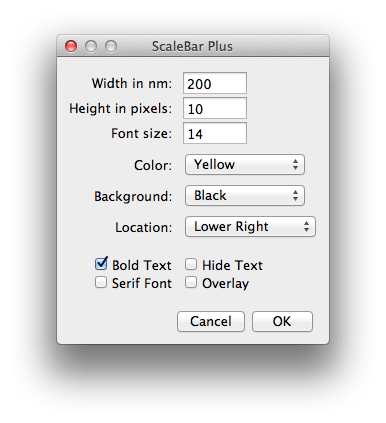
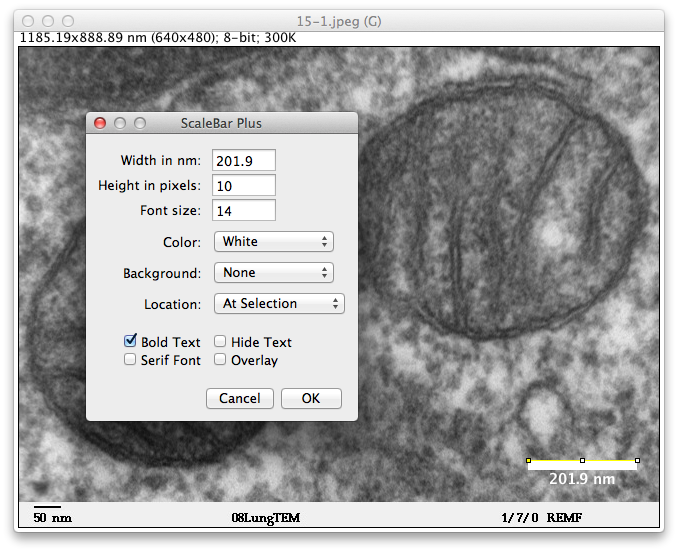
ここまで行くと次のウインドウがでてくるはずです。

これを上記の設定でスケールバーを作ると以下のようになります。

設定にあたり、それぞれの役割も載せておきます。
Width in nm : スケールバーの長さ(スケールの設定で選んだ単位が出てくる)
Height in pixels : スケールバーの太さの設定
Font size : 文字の大きさ
Color : スケールバーと文字の色を決める。
Background : スケールバーと文字の回りに背景色をつけることができる。
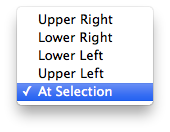
Location : 右上、右下、左上、左下、そしてお好みの場所(後述)。
Bold Text : 文字を太字にできる。
Hide Text : 文字なし。(スケールバーのみ)
Serif Font : 文字をセリフフォントに変更。
Overlay : チェックをしないでOKをすれば、スケールバーが画像に埋め込まれる。
ここで気をつけていただきたいのが、開いている画像によってはカラーをつけても実際にはグレー色になってしまう場合です。これは、画像が8bitであったりすると、そもそも白黒写真なのに無理矢理に色を付けようとしているのと同じです。メニューバーからImage > Type >RGB Colorと色が反映されるように設定を変更する必要があります。この時、Overlayにチェックを入れていると、8bitであってもカラーが着くのですが、その場合は画像にスケールが埋め込まれませんので、Overlayは基本的につけないほうがいいでしょう。
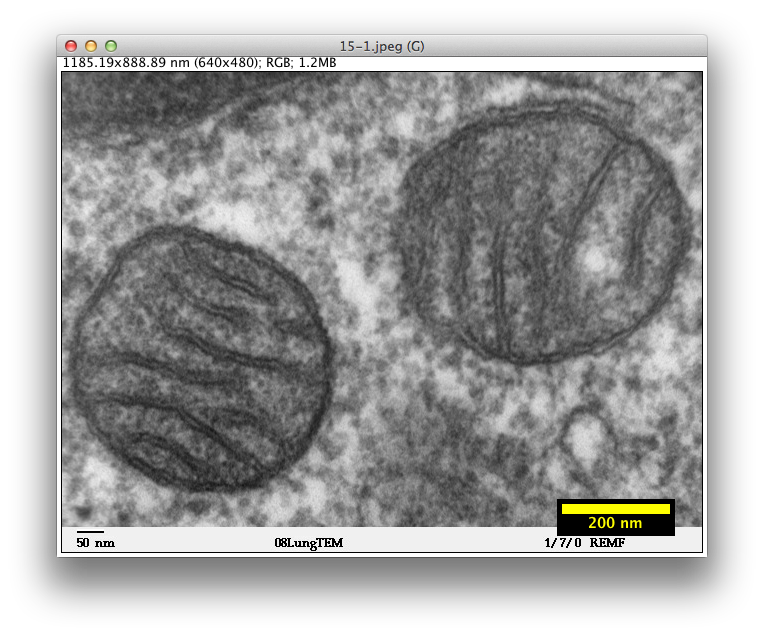
さて、先ほどの画像を見直してみましょう。

スケールバーの位置が微妙に下の部分についてしまっています。
これでは、あまりよくありません。
そこで、Locationの設定を変更する必要がでてきます。
つまり、At Selectionの選択です。

これを押したら自由に選べる、、、となればいいのですが、
そうは行きません。
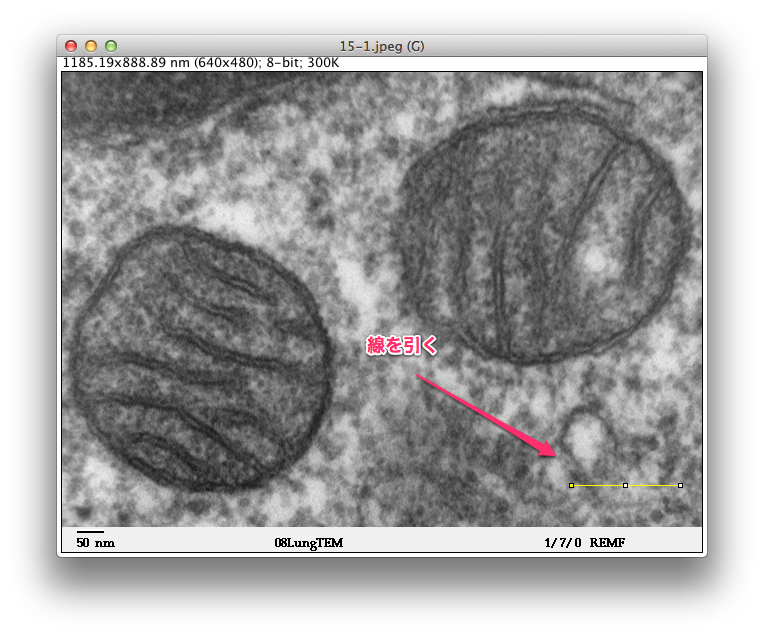
まずは、スケールバーの設定をせずに画像を開いたままにしてください。

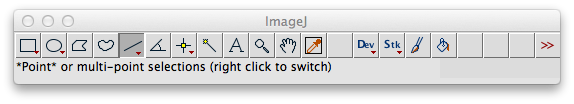
そして、ラインツールを選んで、
スケールバーをおきたいところに線を引きましょう。

ここまで設定をしたら、スケールバーの作成に移ります。
スケールバーをつけると長さが引いておいた線にピッタリ表示されます。
ここから一番近いキリの良い数字に会わせるといいでしょう。

あとは同じ操作をしてください。
最後に、本エントリーでは一つの画像の中に元のスケールがありましたが、
実際には入ってない場合が多いでしょう。
単位の設定でグローバルにチェックを入れ忘れていると、ズレるので気をつけてください。
(これは冒頭で紹介した過去のエントリーをみてください。)
関連記事
参考文献
・Wikipedia contributors. “ミトコンドリア.” Wikipedia. Wikipedia, 26 May. 2012. Web. 27 May. 2012.